-
개발용 토큰 환경변수 지정, axios defalt 설정project/main 2023. 3. 20. 22:02
금요일에 서버 연결 테스트 하면서 헤더에 하드 코딩 해놓았던 토큰을 오늘 깃헙에 그냥 올려버렸다. 바로 알아차려서 바로 환경변수로 지정하고 적용했다.

- 처음에 서버로부터 받은 토큰을 하드코딩했다.

- .env.development.local파일을 ./client폴더 안에 만들어 환경변수를 설정해줬다.
- React환경에서는 REACT_APP_을 앞에 사용해야한다. (!중요: 안하면 undefined 뜸)

- index.tsx에서 axios.defalts설정을 해줬다.
- axios.defalts.headers.common은 axios의 모든 요청의 헤더에 넣는 값을 설정할때 쓰인다.

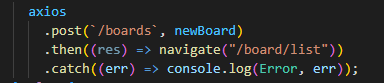
- 환경변수 설정과 axios.defalt 설정으로 간단해진 네트워크 요청!
출처
'project > main' 카테고리의 다른 글
메인 화면 Carousel 구현하기 (0) 2023.03.22 무한 스크롤 중복 데이터 에러 수정 (0) 2023.03.21 github action 환경 변수 설정 (0) 2023.03.19 11일 차 (서버와 연결) (0) 2023.03.17 10일 차 (무한 스크롤 구현) (0) 2023.03.16